このCookBookでは、ViewCreatorとForma画面を利用して、既存テーブルのデータを表示する方法を説明します。
ViewCreatorでテーブルデータの一覧を表示し、IM-FormaDesignerで各レコードの詳細情報を表示します。
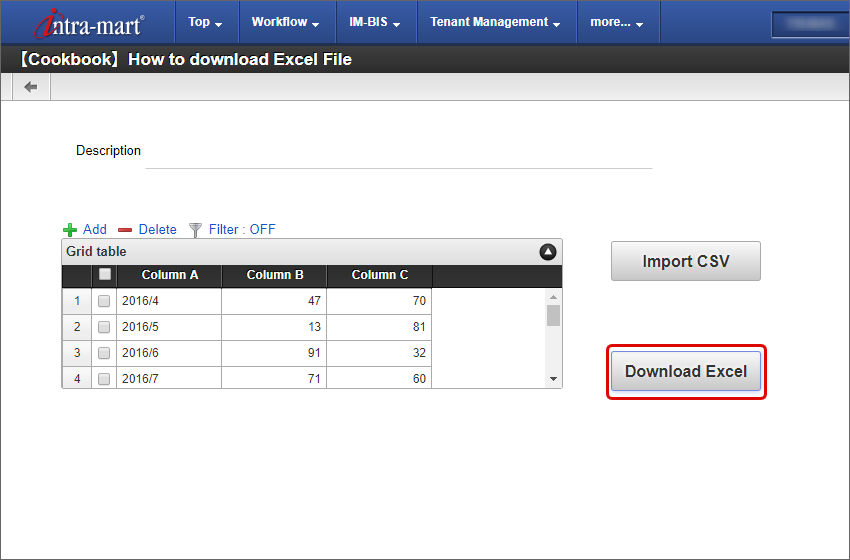
完成イメージ
詳細情報を確認したいユーザのユーザコードをクリックする。
完成サンプル
以下の完成サンプルをダウンロードしてご活用ください。
- アプリケーション情報
- Formaデータソース定義
- ViewCreatorクエリ/データ参照
- 解凍したxmlファイルをそれぞれViewCreatorのクエリ/データ参照画面からインポートしてください。
サンプルは以下の環境で動作を確認できます。
- IM-BISが導入済みであること
- テナント環境セットアップで、サンプルデータがインポート済みであること
レシピ
- Forma画面に表示したいテーブルのデータソース定義を作成する。
- Formaアプリで、表示したい項目を設定したフォームを作成する。
- 外部連携を設定する。
- ViewCreatorのクエリを作成する。
- ViewCreatorのデータ参照を作成する。
設定項目の詳細は、添付のサンプルを参照してください。
1. Forma画面に表示したいテーブルのデータソース定義を作成する。
Forma画面に表示したいテーブルのデータソース定義を作成します。
入力値として、テーブルの主キーを設定します。
2. Formaアプリで、表示したい項目を設定したフォームを作成する。
Formaアプリで、表示したい項目を設定したフォームを作成します。
データの入力は行わないため、各アイテムの表示タイプは登録時に参照を設定します。
3. 外部連携を設定する。
「アクション設定」から初期表示イベントとして、 1. で定義したデータソースを設定します。
ViewCreatorから連携した値を、Forma画面の初期値として表示します。
初期値として表示した上記の値をキーとして、外部連携で他データを取得し画面に表示します。
4. ViewCreatorのクエリを作成する。
一覧画面として表示したい項目を設定したクエリを作成します。
Forma画面で表示する詳細データを特定するため、主キーは設定必須です。
5. ViewCreatorのデータ参照を作成する。
任意の項目に対し、Fomra画面へのリンクを設定します。
タイプをプログラムとし、連携プログラムパスに以下のリンク先を設定します。
リクエスト情報としてimfr_callback_pathに、ViewCreatorのURLを設定することで、Forma画面からの戻り先を設定します。
|
1 |
forma/normal/view/regist_application_view/<2.で作成したFormaアプリのアプリケーションID>?imfr_callback_path=viewcreator/dataview/list/<ViewCreatorのデータ参照コード> |
Forma画面へ遷移するためのリクエスト情報として、テーブルの主キーを設定します。
Forma画面では、リクエスト情報で画面の初期表示値を設定することができます。
パラメータの値として、Forma画面で設定したフィールド識別IDを設定してください。