このCookBookでは、imuiListTableで行の背景色を動的に変更する方法について紹介しています。
imuiListTableについての詳細はAPIドキュメントを参照してください。
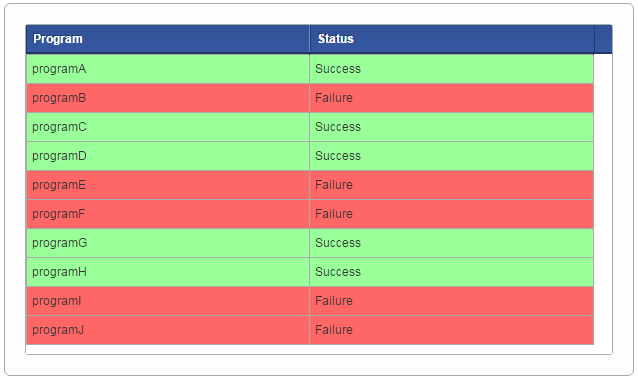
完成イメージ
完成サンプル
以下の完成サンプルをダウンロードしてご活用ください。
e builder プロジェクト : im_cookbook_113290_listtable_backcolor.zip
imm ファイル : cookbook_113290-1.0.0.imm
ローカル環境で表示させる場合は、以下のURLにアクセスしてください。
http://localhost:8080/imart/cookbook/113290/list
なおベースURLである以下の部分は、環境に合わせて適宜変更してください。
http://localhost:8080/imart
レシピ
- onGridComplete属性を付与したimuiListTableタグを作成してください。
- データ取得用のファイルを用意してください。
- セルの値を取得して、色分けを行うfuncitonを作成してください。
1. onGridComplete属性を付与したimuiListTableタグを作成してください。
以下のように プレゼンテーションページのimuiListTableにonGridComplete属性を定義してください。
onGridCompleteではグリッド読み込み完了時に実行するfunctionを定義することができます。
src/main/jssp/src/im_cookbook_113290/views/list.html
|
1 2 3 4 5 6 7 8 |
<imart type="imuiListTable" id="list" onGridComplete="gridComplete" process="jssp" target="im_cookbook_113290/ajax/getList" height="300"> <cols> <col name="id" key="true" hidden="true" /> <col name="program" caption="Program" /> <col name="status" caption="Status" /> <col name="statusCode" hidden="true" /> </cols> </imart> |
imuiListTableについての詳細はAPIドキュメントを参照してください。
2. データ取得用のファイルを用意してください。
以下のように、リストテーブルに表示するデータを取得するファイルを作成してください。
src/main/jssp/src/im_cookbook_113290/ajax/getList.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
function getList(request) { var arr = [ {"id":"1", "program":"programA", "status":"Success", "statusCode":1}, {"id":"2", "program":"programB", "status":"Failure", "statusCode":-1}, {"id":"3", "program":"programC", "status":"Success", "statusCode":1}, {"id":"4", "program":"programD", "status":"Success", "statusCode":1}, {"id":"5", "program":"programE", "status":"Failure", "statusCode":-1}, {"id":"6", "program":"programF", "status":"Failure", "statusCode":-1}, {"id":"7", "program":"programG", "status":"Success", "statusCode":1}, {"id":"8", "program":"programH", "status":"Success", "statusCode":1}, {"id":"9", "program":"programI", "status":"Failure", "statusCode":-1}, {"id":"10", "program":"programJ", "status":"Failure", "statusCode":-1}, ]; var page = request == undefined ? 1 : request.page; var rows = request == undefined ? 10 : request.rowNum; var sord = request == undefined ? 'asc' : request.sortOrder; var sidx = request == undefined ? 'program' : request.sortIndex; arr.sort(function(a,b) { if (a[sidx] < b[sidx]) { return sord == 'asc' ? -1 : +1; } if (a[sidx] > b[sidx]) { return sord == 'asc' ? +1 : -1; } return 0; }); var result = { page: page, total: arr.length, data: arr }; return result; } |
3. セルの値を取得して、色分けを行うfuncitonを作成してください。
プレゼンテーションページに「1. onGridComplete属性を付与したimuiListTableタグを作成してください。」でonGridComplete属性に定義したgridCompleteを作成してください。
gridComplete内でセルの値を取得し色分けを行います。
ここでは、「2. サーバサイドのデータ取得用のファイルを用意してください。」で取得したデータのstatusCodeによって色分けしています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
// invoke when complete loading the grid function gridComplete() { var grid = $('#list'); var rows = grid.getRowData(); //get data for (var idx in rows) { var row = rows[idx]; var color; // define colors if (row.statusCode == '1') { color = '#99FF99'; } else { color = '#FF6666'; } grid.setCell(row.id, 'program', '', { background: color }); // colored the cell of a program grid.setCell(row.id, 'status', '', { background: color }); // colored the cell of a status } }; |
セルの背景色の変更はjqGridのsetCellを用いることで実現できます。
setCellの第一引数には列のidを指定してください。列のidはcolタグのkey属性にtrueを指定した値になります。
第二引数にはセット対象のセル名を指定してください。
第三引数には変更するセルの値を入れます。空文字を渡すとセルの値は変更されません。
第四引数にセルに適用するスタイルを指定してください。今回は背景色を指定してください。
以上でimuiListTable表示時にセルの値によって列ごとに背景色を変えることができました。