このCookbookでは、画面アイテム「ファイルアップロード」に添付されたファイルをバリデーションする方法を紹介します。
後処理プログラムを使用してバリデーションを実行することで、画面に表示するエラーメッセージを任意に設定することができます。
サンプルでは、アプリケーション種別「標準」の登録処理にバリデーションを設定います。
アプリケーション種別「IM-Workflow」や更新処理に対しても、同様の方法で実装することが可能です。
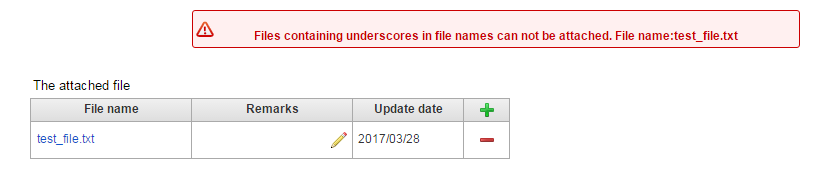
完成イメージ
1. 「The attached file」にファイルを添付してください。
2. 「Register」をクリックしてください。
3. 添付ファイルが以下の条件のいずれかに当てはまる場合は、画面上部にエラーメッセージが表示されます。
・ファイル名にアンダーバーが含まれる
・ファイルサイズが1MB以上
完成サンプル
以下の完成サンプルをダウンロードしてご活用ください。
なお、以下のサンプルはintra-mart Accel Platform 2016 Winterの環境を利用して作成したものです。
2016 Winterより前のバージョンでは正常に動作しない可能性があります。
- e builderプロジェクト : im_cookbook_119455_validate_fileupload.zip
- immファイル : im_cookbook_119455_validate_fileupload-1.0.0.imm
-
IM-FormaDesigner インポート資材 : im_cookbook_119455_forma.zip
ローカル環境で表示させる場合は、以下のURLにアクセスしてください。
http://localhost:8080/imart/forma/normal/view/regist_application_view/im_cookbook_119455_forma
なおベースURLである以下の部分は、環境に合わせて適宜変更してください。
http://localhost:8080/imart
レシピ
- フォームを作成する
- 後処理プログラムを作成する
・スクリプト開発モデル編
・JavaEE開発モデル編 - フォームに後処理プログラムを設定する
- 作成したフォームにて、登録処理を実行する
1. フォームを作成する
FormaDesignerでフォームを作成し、画面アイテム「ファイルアップロード」を配置してください。
2. 後処理プログラムを作成する
「スクリプト開発モデル」または「JavaEE開発モデル」で後処理プログラムを作成しましょう。
後処理プログラムの詳細は以下のドキュメントを参照してください。
IM-FormaDesigner for Accel Platform プログラミングガイド - 後処理
スクリプト開発モデル編
サンプルでは以下の場所にファイルを作成しています。
src/main/jssp/src/im_cookbook_119455_validate_fileupload/post_process.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 |
// 登録 function regist(formaParam, sendParam) { var applicationId = formaParam.applicationId; var insertId = formaParam.insertId; var processKey = formaParam.processKey; // 案件に紐付くファイル情報を取得 var manager = new FormaFileUploadItemManager(applicationId); var filesInfo = manager.getFilesInfo(insertId, processKey); // バリデーション対象のアイテムID var itemId = 'attach_fileupload_item1'; // 添付ファイルが無い場合は処理なし if (Object.keys(filesInfo.data).length === 0) { return { error : false }; } // 添付ファイルごとに判定を行う for (var i = 0; i < filesInfo.data[itemId].length; i++){ // ファイル名のバリデーション var fileName = filesInfo.data[itemId][i].file_name; if (fileName.indexOf('_') !== -1){ // ファイル名にアンダーバーが含まれる場合はエラー return { error : true, errorMessage : 'Files with an incorrect file name was attached.', // ログに出力するエラーメッセージ userErrorMessage :'Files containing underscores in file names can not be attached. File name:' + fileName, // 画面に表示するエラーメッセージ outputLog : true }; } try { // ファイルサイズのバリデーション var file = manager.getFile(insertId, filesInfo.data[itemId][i].file_id, processKey); // ファイルの実体を取得 var fileSize = file.data['data'].available(); if (fileSize >= 1048576){ // ファイルサイズが1MB以上の場合はエラー return { error : true, errorMessage : 'Files with an incorrect file size was attached.', // ログに出力するエラーメッセージ userErrorMessage :'Files of 1 MB or larger can not be attached. File name:' + fileName, // 画面に表示するエラーメッセージ outputLog : true }; } } finally { file.data['data'].close(); } } return { error : false }; } |
FormaFileUploadItemManagerを使用し、添付ファイルの情報を取得してください。FormaFileUploadItemManager#getFilesInfo(insertId, processKey)
案件に紐付くファイル情報を取得するメソッドです。
引数にプロセスキーを指定することで、セッションに保存された一時保存状態のファイル情報を取得対象に含めることができます。FormaFileUploadItemManager#getFile(insertId, fileId, processKey)
ファイルの実体を取得する場合はgetFileメソッドを使用してください。-
バリデーションエラーの場合は返却オブジェクトに以下のプロパティを設定してください。
userErrorMessage
画面に表示するエラーメッセージを設定してください。outputLog
ログ出力可否を設定することができます。
ログ出力が不要な場合はfalseを設定してください。
FormaFileUploadItemManagerの詳細は以下のドキュメントを参照してください。
IM-FormaDesigner スクリプト開発API - FormaFileUploadItemManagerオブジェクト
エラー処理の詳細は以下のドキュメントを参照してください。
IM-FormaDesigner for Accel Platform プログラミングガイド - 返却値とエラー処理
JavaEE開発モデル編
サンプルでは以下の場所にファイルを作成しています。
src/main/java/jp/co/intra_mart/cookbook/im_cookbook_119455_validate_fileupload/PostProcess.java
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 |
package jp.co.intra_mart.cookbook.im_cookbook_119455_validate_fileupload; import java.io.InputStream; import java.util.List; import java.util.Map; import jp.co.intra_mart.foundation.forma.exception.FormaUserProcessException; import jp.co.intra_mart.foundation.forma.fileupload.FormaFileUploadItemManager; import jp.co.intra_mart.foundation.forma.fileupload.model.FileUploadFileInfoModel; import jp.co.intra_mart.foundation.forma.userprogram.PostProcessExecutor; import jp.co.intra_mart.foundation.forma.userprogram.PostProcessParameter; public class PostProcess extends PostProcessExecutor { /* * 登録処理を行った場合に実行されます。 * * @param formaParam フォルマパラメータ * @param sendParam 送信パラメータ * @throws Exception 例外が発生 */ @Override public void regist(final PostProcessParameter formaParam, final Map<String, Object> sendParam) throws Exception { final String applicationId = formaParam.getApplicationId(); final String insertId = formaParam.getInsertId(); final String processKey = formaParam.getProcessKey(); // 案件に紐付くファイル情報を取得 final FormaFileUploadItemManager manager = new FormaFileUploadItemManager(applicationId); final Map<String, List<FileUploadFileInfoModel>> filesInfo = manager.getFilesInfo(insertId, processKey); // バリデーション対象のアイテムID final String itemId = "attach_fileupload_item1"; // 添付ファイルが無い場合は処理なし if (!filesInfo.containsKey(itemId)) { return; } // 添付ファイルごとに判定を行う for (final FileUploadFileInfoModel fileInfo : filesInfo.get(itemId)) { // ファイル名のバリデーション final String fileName = fileInfo.getFileName(); if (fileName.indexOf("_") != -1) { // ファイル名にアンダーバーが含まれる場合はエラー final FormaUserProcessException error = new FormaUserProcessException(new Exception("Files with an incorrect file name was attached.")); // ログに出力するエラーメッセージ error.setUserMessage("Files containing underscores in file names can not be attached. File name:" + fileName); // 画面に表示するエラーメッセージ error.setOutputLog(true); throw error; } InputStream stream = null; try { // ファイルサイズのバリデーション final FileUploadFileInfoModel file = manager.getFile(insertId, fileInfo.getFileId(), processKey); // ファイルの実体を取得 stream = file.getFile(); final int fileSize = stream.available(); if (fileSize >= 1048576) { // ファイルサイズが1MB以上の場合はエラー final FormaUserProcessException error = new FormaUserProcessException(new Exception("Files with an incorrect file size was attached.")); // ログに出力するエラーメッセージ error.setUserMessage("Files of 1 MB or larger can not be attached. File name:" + fileName); // 画面に表示するエラーメッセージ error.setOutputLog(true); throw error; } } finally { if (stream != null) { stream.close(); } } } } } |
FormaFileUploadItemManagerを使用し、添付ファイルの情報を取得してください。FormaFileUploadItemManager#getFilesInfo(insertId, processKey)
案件に紐付くファイル情報を取得するメソッドです。
引数にプロセスキーを指定することで、セッションに保存された一時保存状態のファイル情報を取得対象に含めることができます。FormaFileUploadItemManager#getFile(insertId, fileId, processKey)
ファイルの実体を取得する場合はgetFileメソッドを使用してください。-
バリデーションエラーの場合は
FormaUserProcessExceptionをthrowしてください。 FormaUserProcessException#setUserMessage(userMassage)
画面に表示するエラーメッセージを設定してください。FormaUserProcessException#setOutputLog(isOutputLog)
ログ出力可否を設定することができます。
ログ出力が不要な場合はfalseを設定してください。
FormaFileUploadItemManagerの詳細は以下のドキュメントを参照してください。
IM-FormaDesigner JavaEE開発API - クラス FormaFileUploadItemManager
エラー処理の詳細は以下のドキュメントを参照してください。
IM-FormaDesigner for Accel Platform プログラミングガイド - 返却値とエラー処理
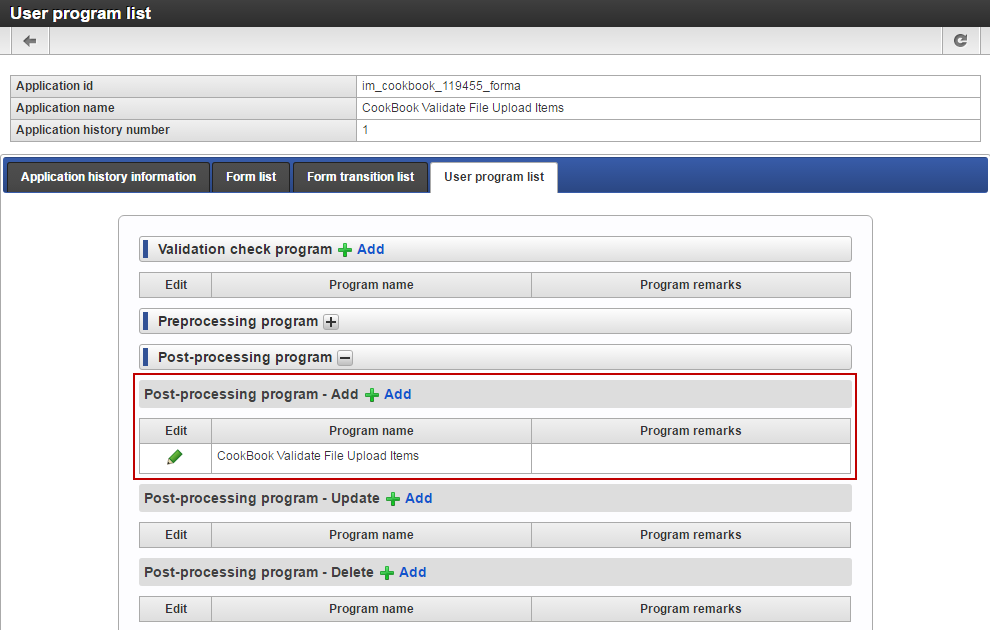
3. フォームに後処理プログラムを設定する
レシピ1のフォームに、レシピ2の後処理プログラムを設定しましょう。
「後処理プログラム - 登録」に以下の値を設定してください。
| プログラム種別 | プログラムパス |
|---|---|
| スクリプト開発モデル | im_cookbook_119455_validate_fileupload/post_process |
| JavaEE開発モデル | jp.co.intra_mart.cookbook.im_cookbook_119455_validate_fileupload.PostProcess |
ユーザプログラムの設定方法は以下のドキュメントを参照してください。
IM-FormaDesigner for Accel Platform 作成者 操作ガイド - アプリケーションでユーザプログラムを利用する
4. 作成したフォームにて、登録処理を実行する
権限設定やメニュー設定を行い、Formaアプリケーションを完成させてください。
登録画面でファイルを添付して登録ボタンをクリックすると、バリデーションが実行されます。