このCookBookでは、申請時の注意事項を記載したファイルを、申請画面の添付ファイルとして配置する方法について紹介しています。
FormaDesignerの前処理プログラムで任意の添付ファイルを設定することができます。
後処理プログラムの中でファイルアップロードAPIを使用することで、注意事項として添付されたファイルを登録せずに申請を行う事ができます。
完成イメージ
1. 申請画面を表示し、「The attached file」にファイルが表示されていることを確認します。
・HowToWriteApplicationForm.txt
・NotificationOfApplication.txt
2. 「Apply」をクリックし、申請を行います。
3. 申請情報を参照し、ファイルが登録されていないことを確認します。
完成サンプル
以下の完成サンプルをダウンロードしてご活用ください。
- e builder プロジェクト : im_cookbook_119859.zip
- imm ファイル : im_cookbook_119859-1.0.0.imm
前記のサンプルの利用条件は以下の通りです。
- intra-mart Accel Platform(Advanced) 2017 Spring(8.0.16), IM-FormaDesigner 2017 Spring(8.0.15)以降のバージョンであること
- サンプルデータのインポートが行われていること
サンプルは、intra-mart Accel Platform(Advanced) 2017 Spring(8.0.16), IM-FormaDesigner 2017 Spring(8.0.15)で動作確認を行っています。
レシピ
- フォームを作成する。
- 前処理プログラムを作成する。
- 後処理プログラムを作成する。
- フォームにユーザプログラムを設定する。
- ルート定義、フロー定義を作成する。
1. フォームを作成する。
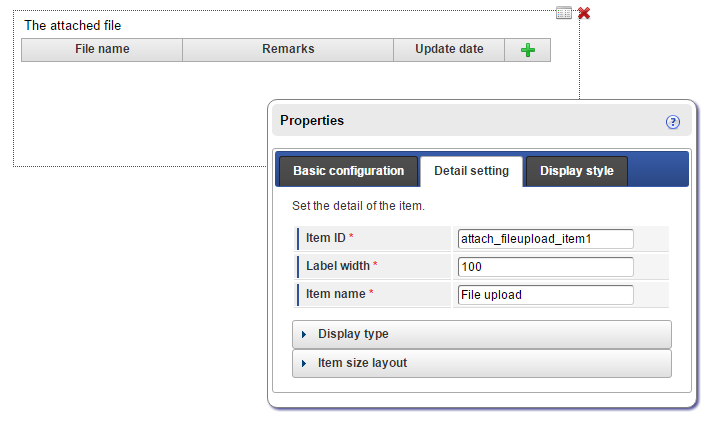
FormaDesignerで、アプリケーション種別「IM-Workflow」フォームを作成し、画面アイテム「ファイルアップロード」を配置してください。
2. 前処理プログラムを作成する。
サンプルでは以下の場所にファイルを作成しています。
src/main/jssp/src/im_cookbook_119859/preprocess.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
// 申請 function apply(formaParam, imwParam, uppParam) { Debug.print("************** preprocess im_cookbook_119859 apply ****************"); // 添付ファイルの実体をFileオブジェクトで指定 var file1 = {}; // パブリックストレージ内のパスを指定 file1.filePath = 'im_cookbook_119859/HowToWriteApplicationForm.txt'; // 対象の画面アイテム「ファイルアップロード」アイテム識別IDを指定 file1.uploadItemId = 'attach_fileupload_item1'; // 備考に表示する内容を指定 file1.notes = 'How To'; var file2 = {}; file2.filePath = 'im_cookbook_119859/NotificationOfApplication.txt'; file2.uploadItemId = 'attach_fileupload_item1'; file2.notes = 'Notification'; // ファイル情報のオブジェクトを格納する配列を作成 var files = [file1, file2]; return {"error" : false, data : {}, files : files}; } |
- 前処理プログラムの返却値「更新ファイルアップロードデータオブジェクト」を指定してください。
filePathパブリックストレージのファイルパスを指定してください。uploadItemId画面アイテム「ファイルアップロード」のアイテム識別IDを指定してください。notes備考
スクリプト開発モデルで前処理プログラムを作成しています。
前処理プログラムの詳細は以下のドキュメントを参照してください。
IM-FormaDesigner for Accel Platform プログラミングガイド - 前処理
3. 後処理プログラムを作成する。
サンプルでは以下の場所にファイルを作成しています。
src/main/jssp/src/im_cookbook_119859/postprocess.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
// 登録 function regist(formaParam, sendParam) { Debug.print("************** postprocess im_cookbook_119859 regist ****************"); // 対象の画面アイテム「ファイルアップロード」アイテム識別IDを指定 var uploadItemId = 'attach_fileupload_item1'; // 案件に紐付くファイル情報を取得 var manager = new FormaFileUploadItemManager(formaParam.applicationId); var fileInfo = manager.getFilesInfo(formaParam.insertId, formaParam.processKey); // 添付ファイルが無い場合は、処理を行わない if (fileInfo.data[uploadItemId].length == 0) { return {"error" : false}; } // 添付ファイルごとに削除処理を行う for(var i =0; i<fileInfo.data[uploadItemId].length; i++){ var file_id = fileInfo.data[uploadItemId][i].file_id; var result = manager.deleteFile(formaParam.insertId, uploadItemId, file_id, formaParam.processKey); } return {"error" : false}; } // 一時保存 function preserve(formaParam, sendParam) { Debug.print("************** postprocess im_cookbook_119859 preserve ****************"); // 対象の画面アイテム「ファイルアップロード」アイテム識別IDを指定 var uploadItemId = 'attach_fileupload_item1'; // 案件に紐付くファイル情報を取得 var manager = new FormaFileUploadItemManager(formaParam.applicationId); var fileInfo = manager.getFilesInfo(formaParam.insertId, formaParam.processKey); // 添付ファイルが無い場合は、処理を行わない if (fileInfo.data[uploadItemId].length == 0) { return {"error" : false}; } // 添付ファイルごとに削除処理を行う for(var i =0; i<fileInfo.data[uploadItemId].length; i++){ var file_id = fileInfo.data[uploadItemId][i].file_id; var result = manager.deleteFile(formaParam.insertId, uploadItemId, file_id, formaParam.processKey); } return {"error" : false}; } |
FormaFileUploadItemManagerを使用し、添付ファイル情報の取得、削除を行ってください。FormaFileUploadItemManager#getFilesInfo(insertId, processKey)
案件に紐付くファイル情報を取得するメソッドです。
引数にプロセスキーを指定することで、セッションに保存された一時保存状態のファイル情報を取得対象に含めることができます。FormaFileUploadItemManager#deleteFile(insertId, uploadItemId, fileId, processKey)
ファイル情報を削除するメソッドです。
FormaFileUploadItemManager の詳細は以下のドキュメントを参照してください。
IM-FormaDesigner スクリプト開発API - FormaFileUploadItemManagerオブジェクト
後処理プログラムの詳細は以下のドキュメントを参照してください。
IM-FormaDesigner for Accel Platform プログラミングガイド - 後処理
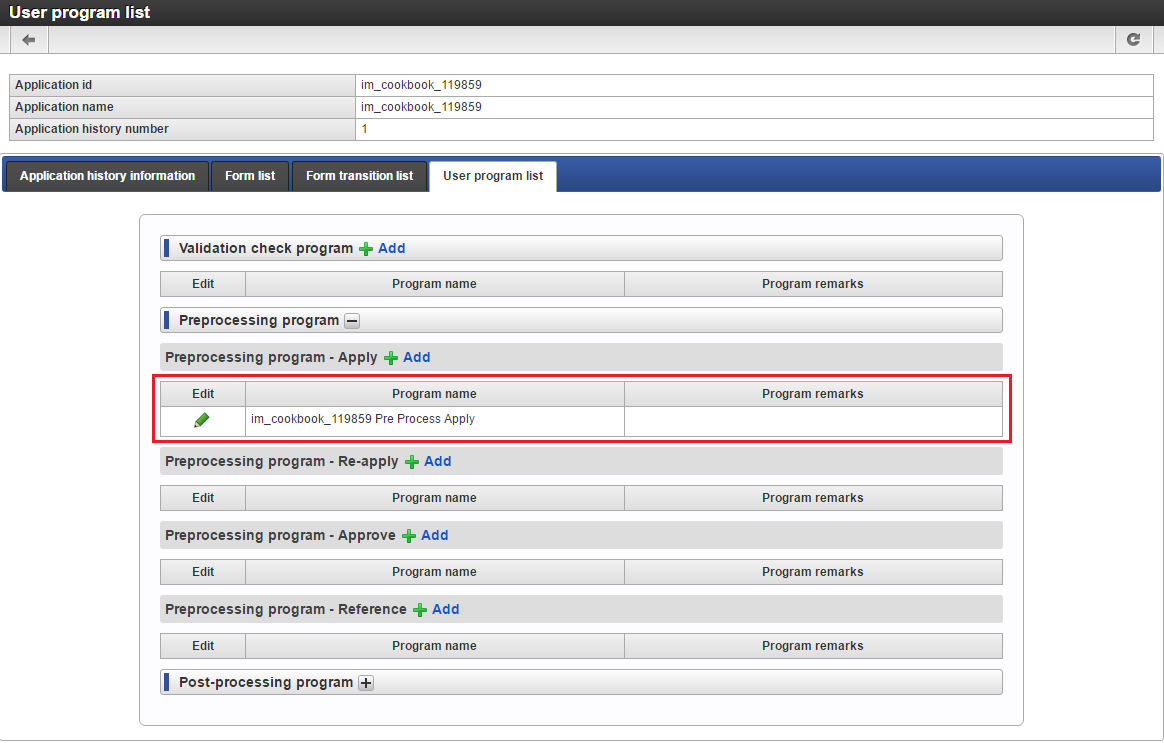
4. フォームにユーザプログラムを設定する。
レシピ1で作成したフォームにユーザプログラムを設定してください。
- 「Preprocessing program - Apply」にレシピ2で作成した前処理プログラムを設定してください。

User program type Program type Program path Preprocessing program - Apply Script development model im_cookbook_119859/preprocess -
「Post-processing program - Add」「Post-processing program - Temporary Save」にレシピ3で作成した後処理プログラムを設定してください。

User program type Program type Program path Post-processing program - Add Script development model im_cookbook_119859/postprocess Post-processing program - Temporary Save Script development model im_cookbook_119859/postprocess
ユーザプログラムの設定方法は以下のドキュメントを参照してください。
IM-FormaDesigner for Accel Platform 作成者 操作ガイド - アプリケーションでユーザプログラムを利用する
5. ルート定義、フロー定義を作成する。
- フロー定義を作成してください。
- コンテンツ定義については、レシピ1で作成したフォームのWF連携設定により登録したものを利用してください。
- ルート定義については任意に作成したものを利用してください。