このCookBookでは、「変数に一覧データから選択したものを代入する」アクションの使用方法について紹介します。
「変数に一覧データから選択したものを代入する」アクションは、一覧データをダイアログの画面に表示し、一覧から選択したデータを任意の変数に代入することができます。
実際にサンプル画面を作成しながら「変数に一覧データから選択したものを代入する」アクションについて解説を行います。
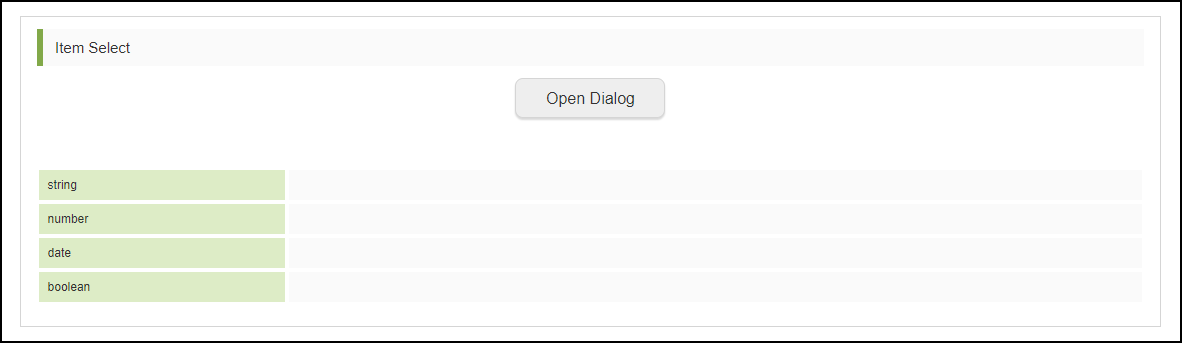
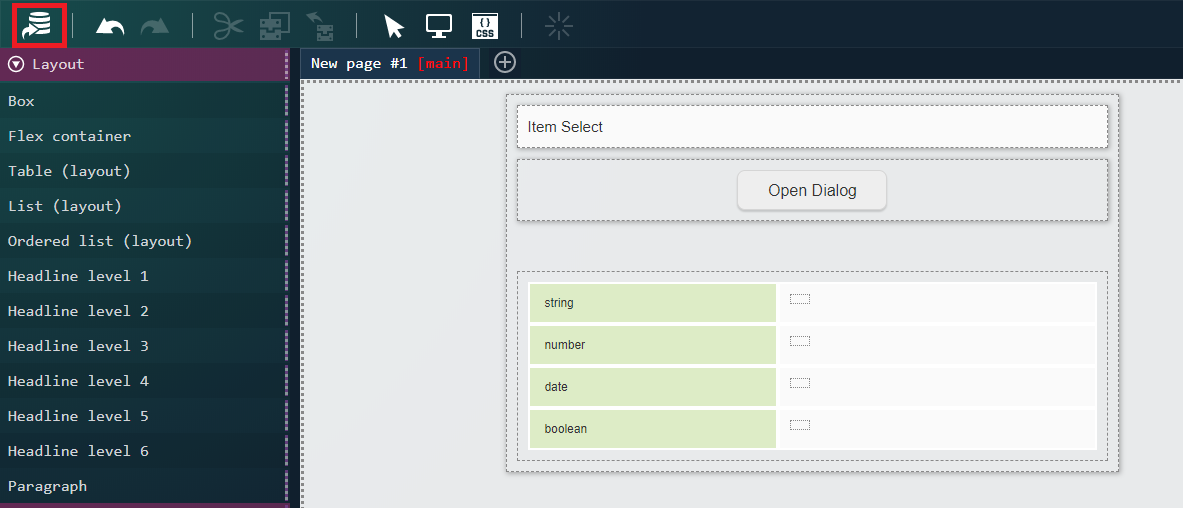
完成イメージ
このCookBookで作成するサンプル画面です。
動作内容は以下のとおりです。
完成サンプル
以下の完成サンプルをダウンロードしてご活用ください。
- コンテンツ / ルーティング定義 :im_cookbook_163551_bloommaker.zip
IM-BloomMaker のインポート機能からインポートしてください。
インポート機能の詳細は以下のドキュメントをご参照ください。
サンプルに含まれる定義情報は以下のとおりです。
| 種類 | 定義名 | 補足説明 |
|---|---|---|
| コンテンツ | im_cookbook_163551 | アプリケーション画面を管理するための定義情報です。 |
| ルーティング定義 | im_cookbook_163551 | アプリケーション画面へアクセスするときに利用する定義情報です。 |
レシピ
このレシピでは、「変数に一覧データから選択したものを代入する」アクションを使用する画面の作り方を紹介します。
- コンテンツカテゴリを登録する
- コンテンツを登録する
- デザイン編集を行う
- ルーティングカテゴリを登録する
- ルーティングを登録する
- 実行画面で確認する
コンテンツカテゴリを登録する
- 「サイトマップ」から、「BloomMaker」 - 「コンテンツ一覧」をクリックします。
- 「カテゴリ新規作成」をクリックします。

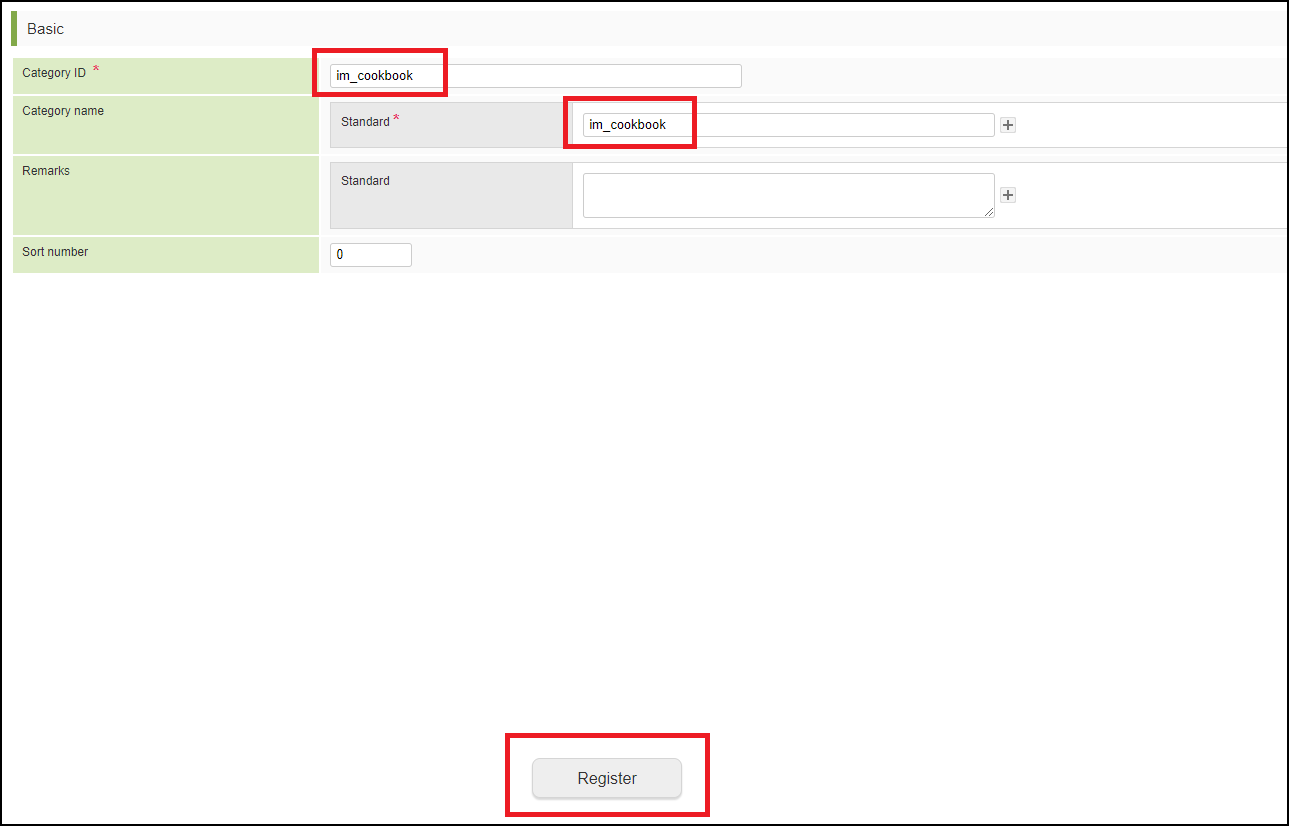
- 以下のように設定し、「登録」ボタンをクリックします。
- カテゴリID:
im_cookbook - カテゴリ名:
im_cookbook
- カテゴリID:
コンテンツを登録する
- 「サイトマップ」から、「BloomMaker」 - 「コンテンツ一覧」をクリックします。
- コンテンツツリーから「im_cookbook」カテゴリを選択します。
- 「コンテンツ新規作成」をクリックします。

-
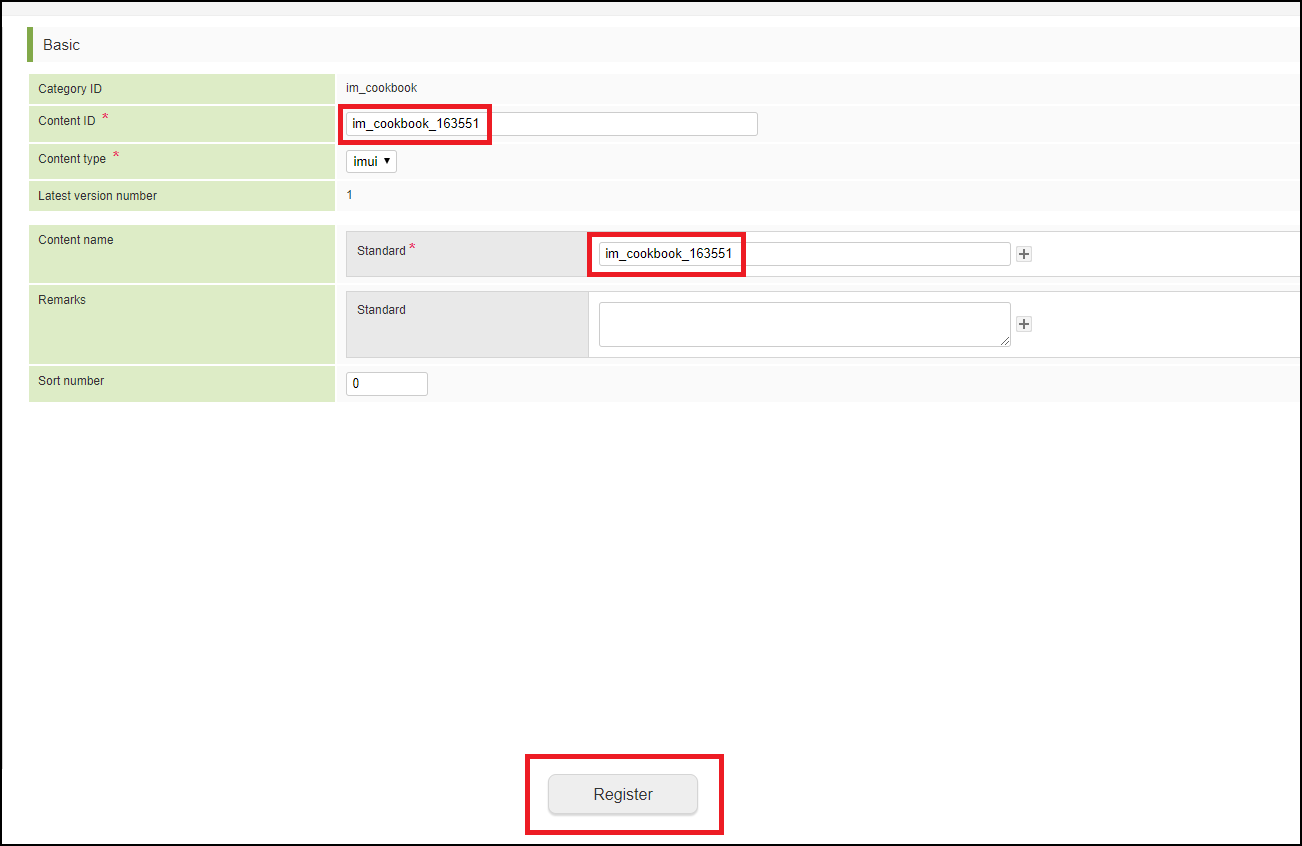
以下のように設定し、「登録」ボタンをクリックします。
- コンテンツID:
im_cookbook_163551 - コンテンツ名:
im_cookbook_163551
- コンテンツID:
デザイン編集を行う
変数の定義
一覧データの変数と、選択したデータを代入する変数を定義します。
- 「変数」タブをクリックします。

- プルダウンの「変数」が選択されていることを確認し、「JSON」アイコンをクリックします。

- 「JSONエディタ」に以下のJSONを貼り付け、「決定」ボタンをクリックします。
12345678910111213141516{"resultData": {"string": "value","number": 0,"date": null,"boolean": true},"listData": [{"string": "value","number": 0,"date": null,"boolean": true}]}
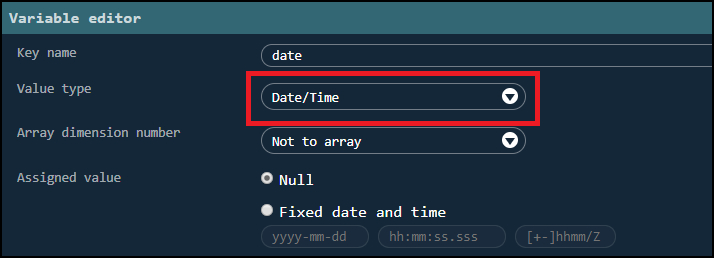
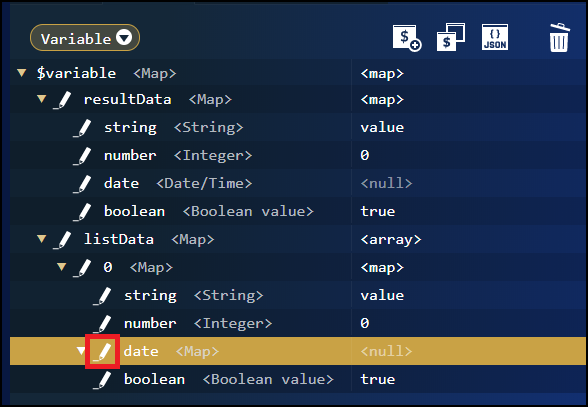
- 変数「resultData」の「date」を選択し、「編集」アイコンをクリックします。

- 以下のように設定します。
- 変数「listData」の「date」を選択し、「編集」アイコンをクリックします。

- 以下のように設定します。
- 「$variable」を選択し、「JSON」アイコンをクリックします。

-
「JSONエディタ」に以下のJSONを貼り付け、「決定」ボタンをクリックします。
12345678910111213141516171819202122232425262728293031323334353637383940414243444546474849505152535455565758596061626364656667686970717273747576777879808182{"resultData": {"string": null,"number": null,"date": null,"boolean": null},"listData": [{"string": "value1","number": 100,"date": "2019-01-01T00:00:00.000Z","boolean": true},{"string": "value2","number": 200,"date": "2019-02-02T00:00:00.000Z","boolean": false},{"string": "value3","number": 300,"date": "2019-03-03T00:00:00.000Z","boolean": true},{"string": "value4","number": 400,"date": "2019-04-04T00:00:00.000Z","boolean": false},{"string": "value5","number": 500,"date": "2019-05-05T00:00:00.000Z","boolean": true},{"string": "value6","number": 600,"date": "2019-06-06T00:00:00.000Z","boolean": false},{"string": "value7","number": 700,"date": "2019-07-07T00:00:00.000Z","boolean": true},{"string": "value8","number": 800,"date": "2019-08-08T00:00:00.000Z","boolean": false},{"string": "value9","number": 900,"date": "2019-09-09T00:00:00.000Z","boolean": true},{"string": "value10","number": 1000,"date": "2019-10-10T00:00:00.000Z","boolean": false},{"string": "value11","number": 1100,"date": "2019-11-11T00:00:00.000Z","boolean": true},{"string": "value12","number": 1200,"date": "2019-12-12T00:00:00.000Z","boolean": false}]}
アクションの作成
「変数に一覧データから選択したものを代入する」アクションを作成します。
- 「アクション」タブをクリックします。

- 「作成」アイコンをクリックします。

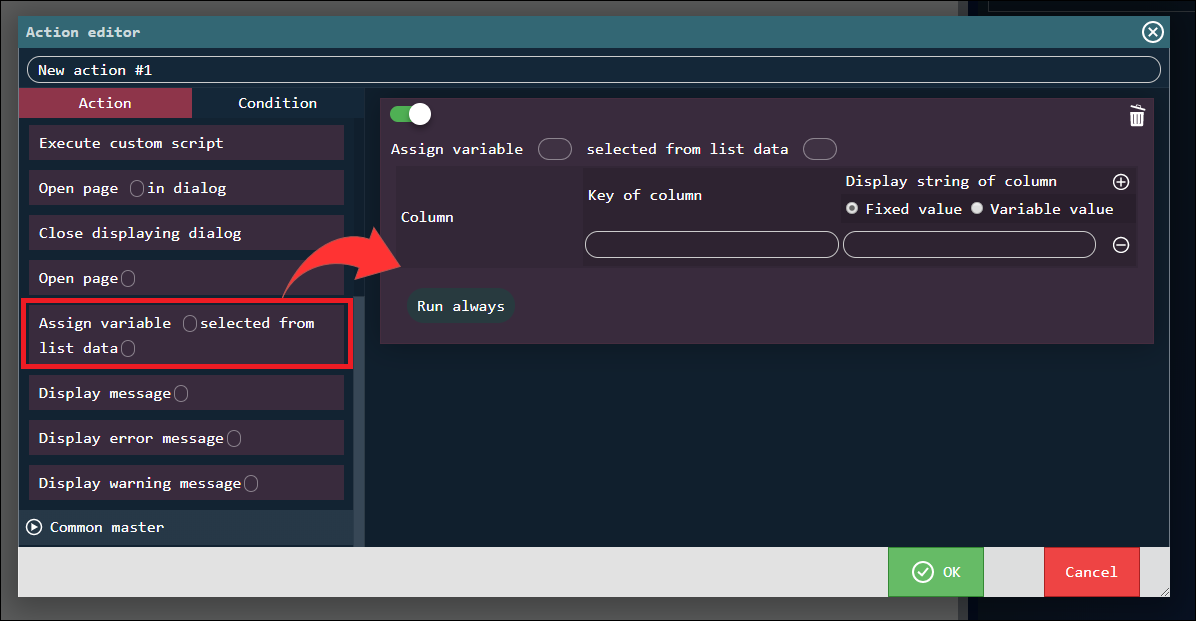
- 「変数に一覧データから選択したものを代入する」アクションをドラッグ&ドロップで配置します。

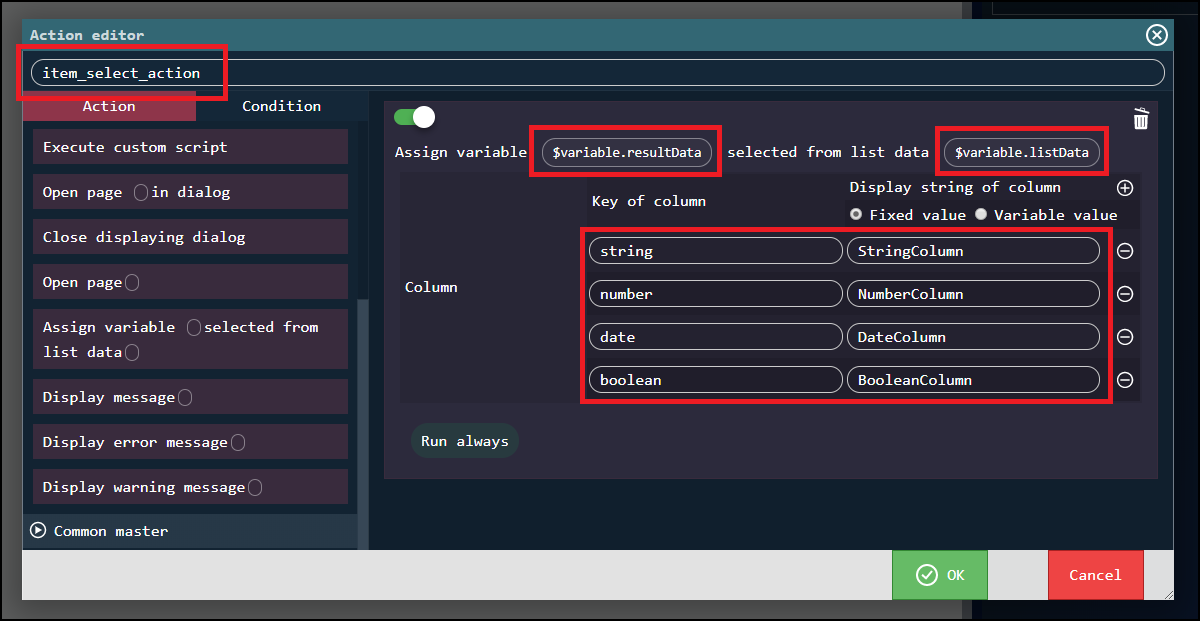
- 以下のように設定し、「決定」ボタンをクリックします。
- アクション名:
item_select_action - 変数:
$variable.resultData - 一覧データ:
$variable.listData - カラム:
カラムのキー カラムの表示文字列 string StringColumn number NumberColumn date DateColumn boolean BooleanColumn
- アクション名:
画面の作成
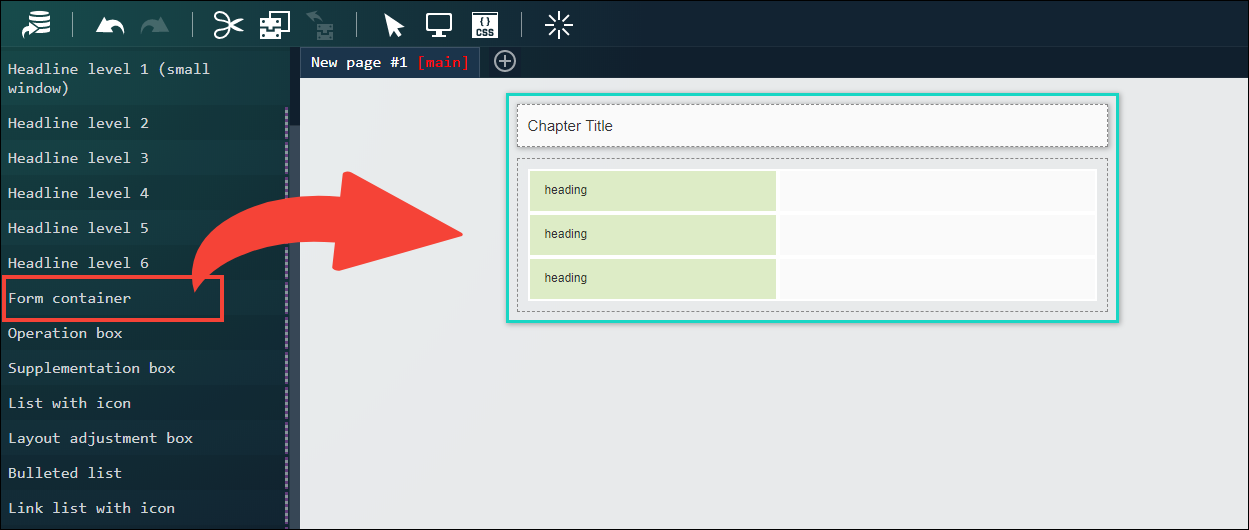
- エレメントパレットから、「レイアウト(imui)」 - 「フォームコンテナ」をドラッグ&ドロップで配置します。

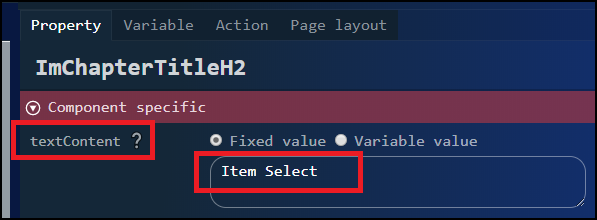
- 「フォームコンテナ」の内側にある「見出しレベル2」を選択します。

- 「プロパティ」タブをクリックします。
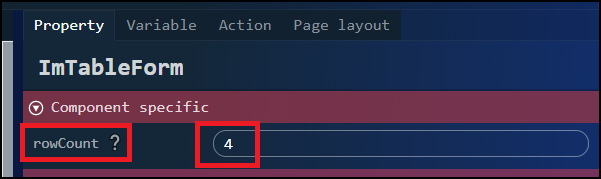
- 「フォームコンテナ」の内側にある「入力フォーム用テーブル」を選択します。

- 「プロパティ」タブをクリックします。
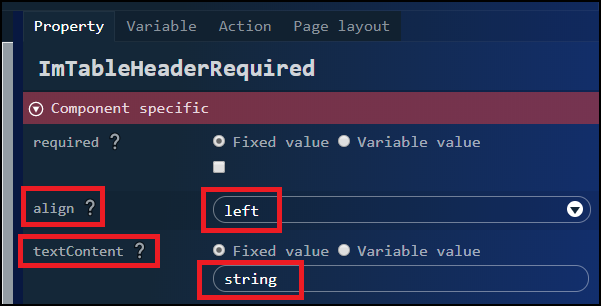
- 「入力フォーム用テーブル」の一番上の見出しセル部分を選択します。

- プロパティを設定します。
- 同様の手順で、他の見出しセル部分のプロパティを設定します。
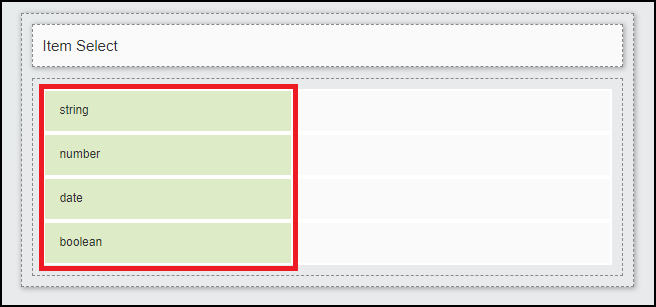
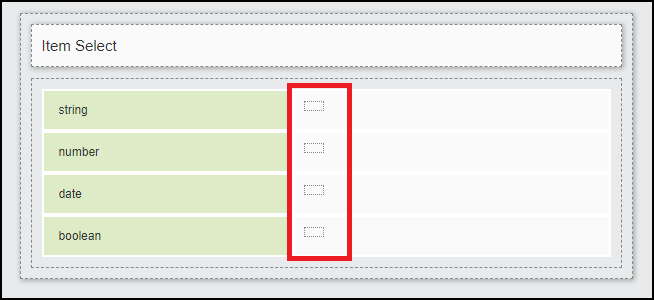
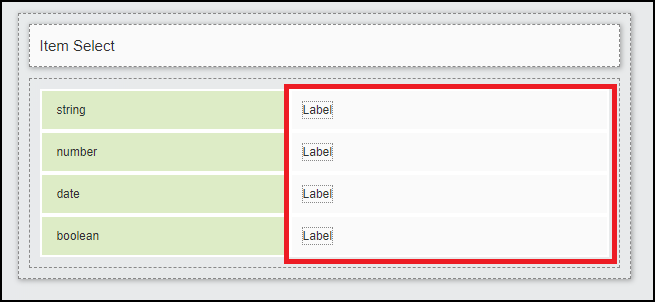
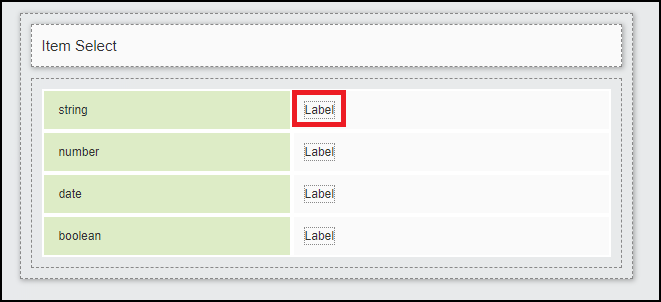
- エレメントパレットから、「汎用」 - 「ラベル」を「入力フォーム用テーブル」の各データセル部分にドラッグ&ドロップで配置します。

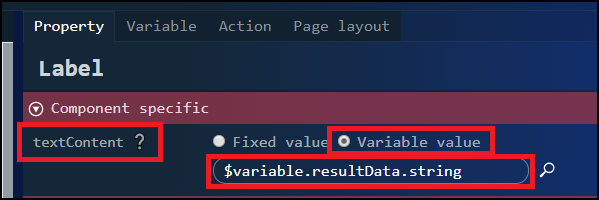
- 配置した一番上のラベルを選択します。

- プロパティを設定します。
- 同様の手順で、他のラベルのプロパティを設定します。
- エレメントパレットから、「レイアウト」 - 「ボックス」を「フォームコンテナ」の内側、「見出しレベル2」の下にドラッグ&ドロップで配置します。

-
「プロパティ」タブをクリックします。
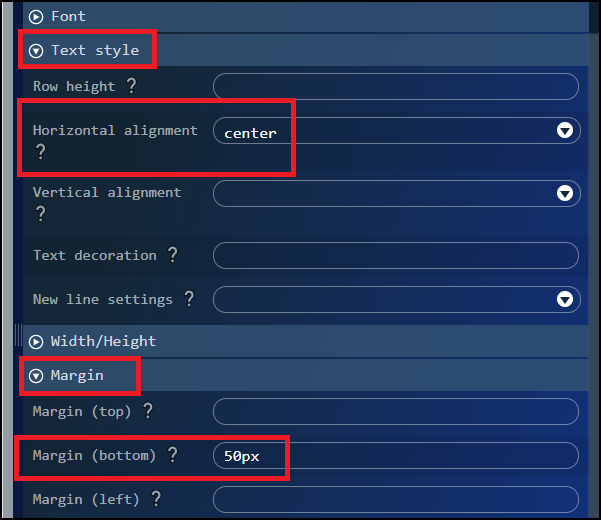
- 「テキストスタイル」プロパティを以下のように設定します。
- 横揃え:
center
- 横揃え:
- 「余白」プロパティを以下のように設定します。
- 外余白(下):
50px
- 外余白(下):
- 「テキストスタイル」プロパティを以下のように設定します。
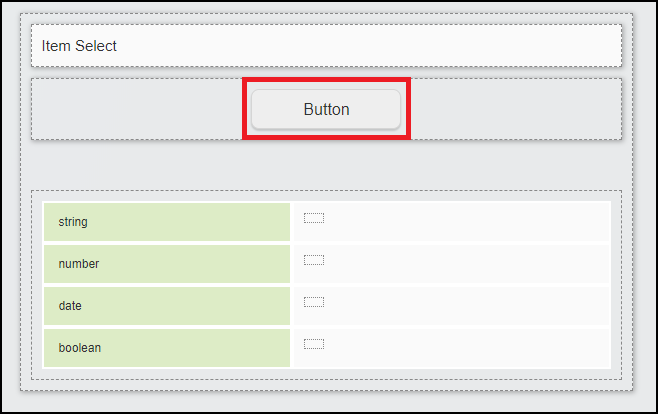
- エレメントパレットから、「フォーム部品(imui)」 - 「ボタン」を「ボックス」の内側にドラッグ&ドロップで配置します。

-
「プロパティ」タブをクリックします。
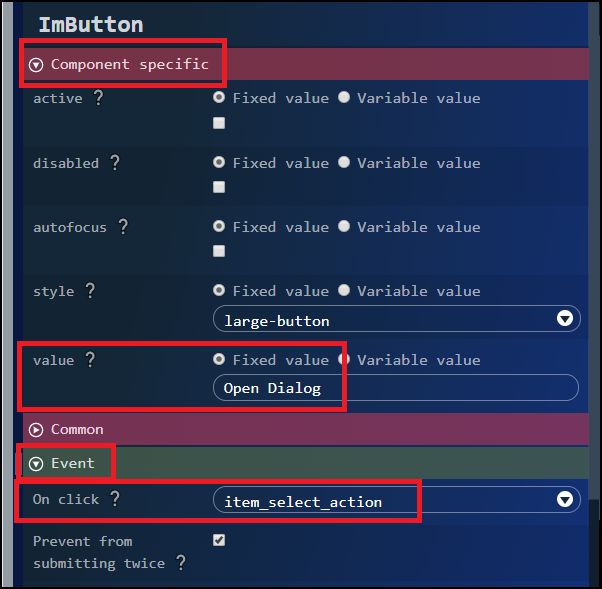
- 「エレメント固有」プロパティを以下のように設定します。
- value(固定値):
Open Dialog
- value(固定値):
- 「イベント」プロパティを以下のように設定します。
- クリック時:
item_select_action
- クリック時:
- 「エレメント固有」プロパティを以下のように設定します。
- ツールバーから「上書き保存」アイコンをクリックし、デザインを保存します。

ルーティングカテゴリを登録する
- 「サイトマップ」から、「BloomMaker」 - 「ルーティング定義一覧」をクリックします。
- 「カテゴリ新規作成」をクリックします。

-
以下のように設定し、「登録」ボタンをクリックします。
- カテゴリID:
im_cookbook - カテゴリ名:
im_cookbook
- カテゴリID:
ルーティングを登録する
- 「サイトマップ」から、「BloomMaker」 - 「ルーティング定義一覧」をクリックします。
- ルーティングツリーから「im_cookbook」カテゴリを選択します。
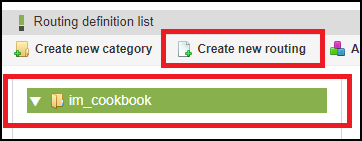
- 「ルーティング定義一覧」画面の「ルーティング新規作成」をクリックします。

-
以下のように設定し、「登録」ボタンをクリックします。
- ルーティングID:
im_cookbook_163551 - コンテンツ:
im_cookbook_163551
検索ボタンをクリックして「im_cookbook_163551」を選択します。 - URL:
im_cookbook/163551 - ルーティング名:
im_cookbook_163551
- ルーティングID:
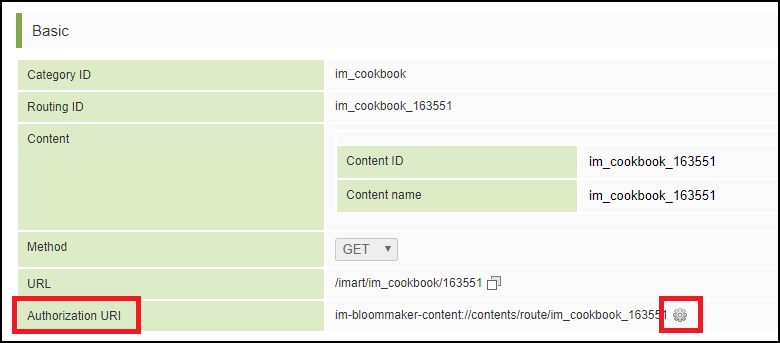
- 登録完了後、「認可URI」の「歯車」アイコンをクリックします。

- 「認可設定」画面で必要な認可設定を行います。
認可設定の詳細は以下のドキュメントをご参照ください。
intra-mart Accel Platform テナント管理者操作ガイド - 認可を設定する
実行画面で確認する
-
デザイン編集を行った画面を表示します。
「http://localhost:8080/imart/im_cookbook/163551」にアクセスし、画面が表示されることを確認します。- ベースURLである以下の部分は環境に合わせて適宜変更してください。
http://localhost:8080/imart
- ベースURLである以下の部分は環境に合わせて適宜変更してください。
- 「Open Dialog」ボタンをクリックします。
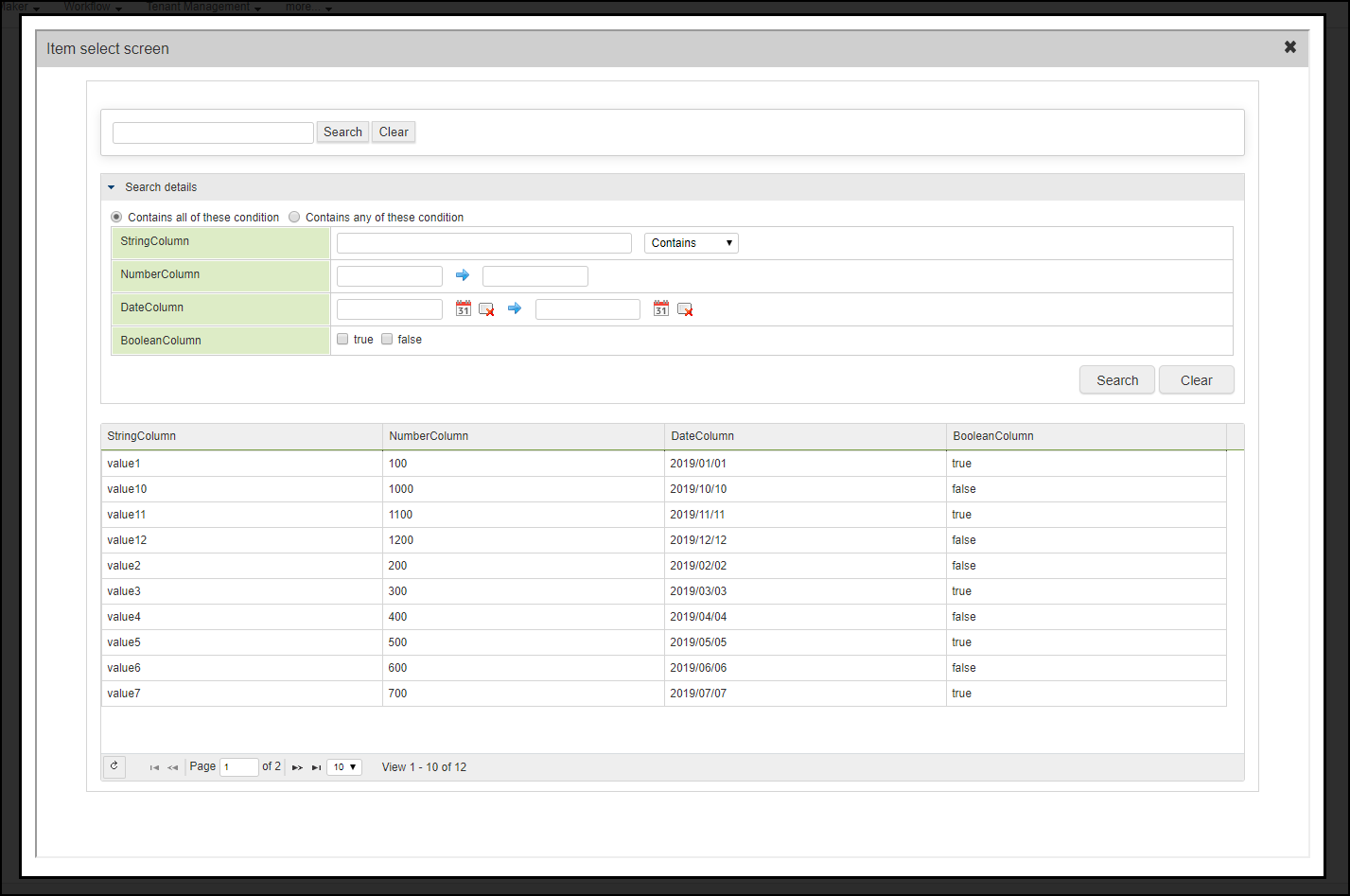
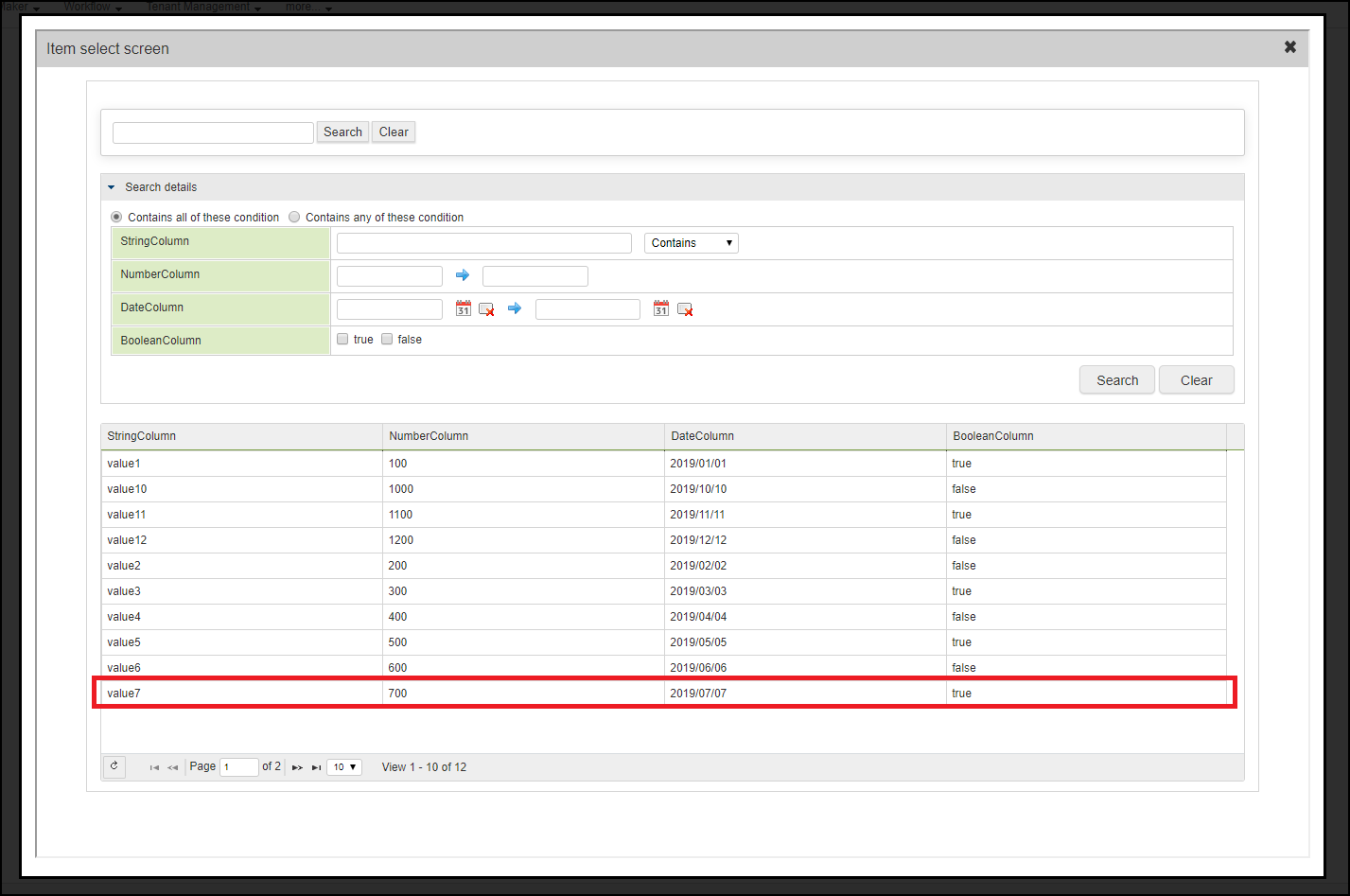
デザイン編集時に作成したアクション「item_select_action」が実行され、ダイアログが表示されます。 -
一覧データから以下のデータを選択します。
StringColumn NumberColumn DateColumn BooleanColumn value7 700 2019/07/07 true - 一覧データは文字列、数値、日付での絞り込みが可能です。
- 一覧選択画面のデータを選択せずにダイアログを閉じた場合は、変数の代入がキャンセルされます。
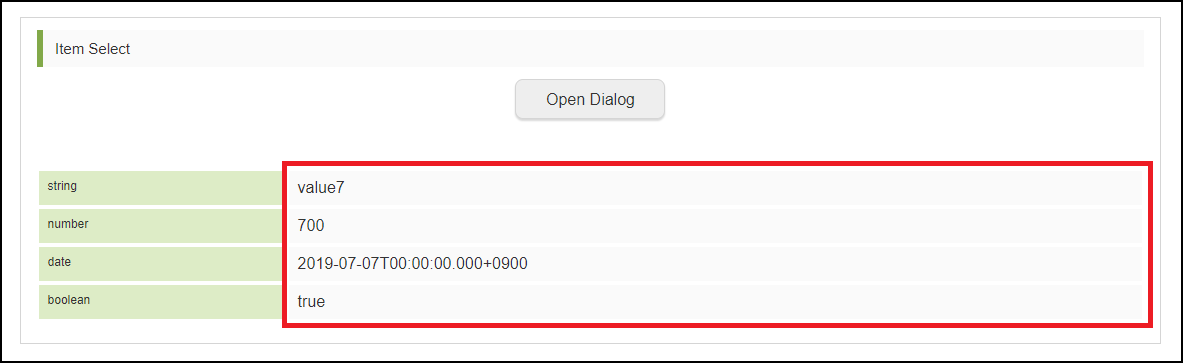
- 元の画面に選択したデータが表示されていることを確認します。